
There are two main types of websites: dynamic and static. Dynamic websites use a server-side programming language to generate content on the fly, while static websites are pre-built and served as-is.
In dynamic websites like those built on WordPress and other site builders, the server must query the database, generate an .html file using the queried data, and then serve that to the user (server-side rendering). Alternatively, your browser can store Javascript code necessary to build a page, and the server only sends specific data (for example, your Facebook feed), and your browser generates the pages once it receives this data (client-side rendering). This process is ideal for web pages or web apps that change very often and require content to be unique to each visitor. For example, your Facebook homepage will change every time you open it, and it will be unique to you. Facebook doesn’t store your homepage, rather, they query their database and send data to your browser to generate a page unique for you.
Static websites don't change when the webpage is requested. When requesting the same URL, everyone will see the same page. Static sites are often built with Static Site Generators (SSGs) such as Astro, Next.js, and Hugo. SSGs generate .html, .css, and .js files that are directly served to the client, making them incredibly fast and optimised for search engine optimisation (SEO).
There is no one-size-fits-all solution with choosing dynamic or static websites. Generally, if the website content should be unique to each visitor, and content is based on data stored in a database, opt for a dynamic website. If the website content will be the same for each user, and the content does not update often, opt for a static site.
Why is WordPress Dynamic, and Can I Use it as a Static Site?
Wordpress is a popular choice for dynamic websites because it provides an all-in-one solution to build a complete website. This is great for small businesses who don’t know how to code a website and want to keep initial costs low. However, Wordpress can also generate static sites using plugins like Simply Static and WP Static HTML Output. This allows users to enjoy the benefits of a static site, such as improved speed and SEO, while still being able to use the familiar Wordpress interface.
But, there are some downsides to using WordPress to create static websites. This is only a viable option if you meet the following criteria:
- Your website content doesn’t need to update when requested, and can be served statically
- Your website doesn't have any server-side processing
- You website does not have register/login functionality
- You have no intention of making large changes to the exported code (Wordpress code is extremely messy, and directly modifying Wordpress code can be difficult)
- You will not be updating the content often (you can, but it’s tedious to export again)
If you meet these criteria, consider exporting your WordPress site to a static site. You can host static sites for free using services like Netlify, Vercel, Azure, etc. which we’ll discuss later.
Why Would I Do This?
Let's be brutally honest: This is not something that every WordPress user should do. In fact, this is something that most users should not do.
There are only a few use cases where exporting to static makes sense:
- You are 99.9% sure that you won't be changing your website in the future (exporting to static again is possible, but it's a hassle)
- Your website has no server-side processing and is essentially a static website built with WordPress, and you want to make it more performant.
- You want to host it for free on a static website hosting service.
- You're a web developer who wants to add a website to your portfolio (and you don't want to pay for hosting), quickly share the website with others, or any other use case you can come up with!
Performance Gains
Before we discuss how to do it, let’s quickly look at the speed increase by exporting a Wordpress site to static. I used https://wordpress.org/themes/garden-landscaping/, and created the default site on my Wordpress server.
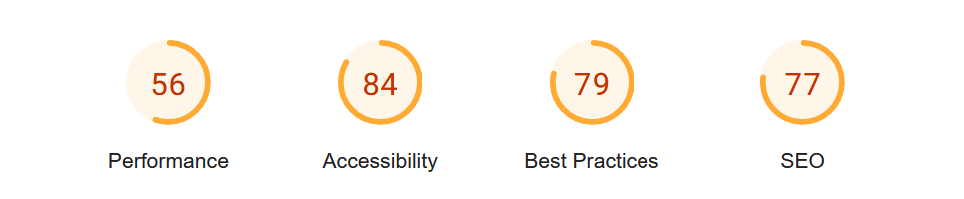
Performance When Hosted on Wordpress

Pay attention to the left-most value: 56.
We’ve seen slower websites before - 56 is surprisingly not bad for a dynamic WordPress website! The largest issues are unoptimised images, excessive Javascript size and execution (especially on mobile, where almost all of this Javascript is unused), and layout shifts because of content loading in a clunky way.
The site is usable, but it could be vastly improved. For an optimised static site, 56 is extremely bad. Let’s use Simply Static to export the website, host it on Netlify, and perform another speed test:
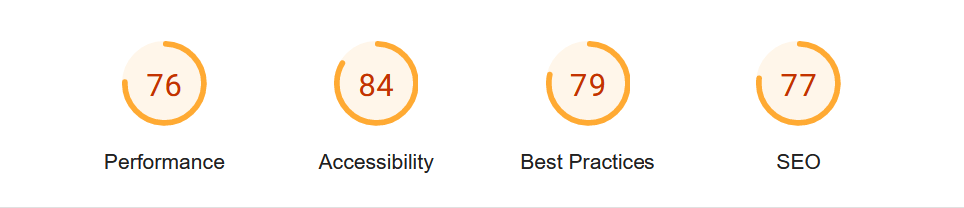
Performance When Hosted on Netlify

Better! Script execution time is vastly decreased, as well as time to First Contentful Paint (when content is first visible) and Total Blocking Time (when a file is loading/executing and other files have to wait to load, this adds to blocking time). This is because the server doesn’t need to generate content. It simply needs to send the html files and other assets to the client.
But it could still be improved. We’ll talk about image optimisation later.
How to Export WordPress to a Static Site
There are several plugins that will handle the export for you, so you don’t have to do it manually!
Simply Static works well, and that’s the plugin we recommend. It’s easy to setup and use, with minimal configuration. If you face issues with Simply Static, an alternative we recommend is https://www.httrack.com/. This software downloads an entire website as static files, and is fairly straightforward to use with minimal configuration.
Step 1: Install and Activate the Simply Static Plugin.
To get started, you’ll need to install and activate the Simply Static plugin. You can do this by going to the Plugins section of your WordPress dashboard, clicking on “Add New”, and searching for “Simply Static”. Once you’ve found it, click “Install Now” and then “Activate”.
Step 2: Configure Simply Static.
After activating Simply Static, you’ll need to configure it to export your Wordpress site to a static site. Go to the Simply Static settings page, which can be found under “Tools” in the Wordpress dashboard. Here, you’ll see several settings that you can customise, such as the URL of your WordPress site and the location where the static files will be exported.
Step 3: Generate the Static Site.
Once you’ve configured Simply Static, you can generate your static site by clicking on the “Generate” button. This will begin exporting your WordPress site to static files. Depending on the size of your site, this process could take several minutes.
Step 4: Download the Static Site Files.
After the generation process is complete, you’ll be able to download the static site files. Simply Static will create a zip file containing all the static files, which you can then download to your computer.
There are other configuration options as well, such as exporting all files to a chosen folder rather than downloading a zip.
To ensure it exported properly, open index.html within your exported files.
Step 5: Add to Netlify (or other static site host).
Create a new Netlify site: Sign up for Netlify if you haven’t already, and create a new site. Choose a name for your site, and select your preferred deployment method (Git or drag-and-drop).
Connect your Git repository: If you’re using Git, connect your repository to Netlify by providing access to your repository. It’ll ask you to configure your build settings to tell Netlify how to build your site. For static exported Wordpress sites, leave this blank.
Set up custom domains: If you’re using a custom domain, set up your DNS records to point to Netlify. You can find detailed instructions in the Netlify documentation.
Deploy your site: Once everything is set up, you’re ready to deploy your site to Netlify. Push your changes to your Git repository, and Netlify will automatically build and deploy your site.
Images
The largest issue now is unoptimised images, so let’s optimise some of the problematic images. In your static WordPress folder, you’ll have to seek the images folder. This can vary depending on your theme, and there may be more than one folder. If you can’t find it, try searching for an image filename in the file explorer.
We highly recommend Microsoft PowerToys for Windows 10+ users as an image resizer. The actual size of your images should be very close to their actual size on the webpage. For example, if you download a 6000x3000 stock image, it will have a large file size. If you’re only displaying it 800x400 on your website, then you can safely reduce its width and height to significantly reduce file size. Powertoys provides a straightforward way to do this, completely for free.
Consider running your images through an image compressor as well, such as Compress JPEG for jpg/jpeg images.
You may or may not want to do this with all of your images. We often stick to the most problematic ones, but if you know the maximum width and height that images will display on your website, we recommend taking the time to optimise as many images as you can.
If you modify images, ensure that the file names and file type stay the same, or your static WordPress website will not know where to find the images!
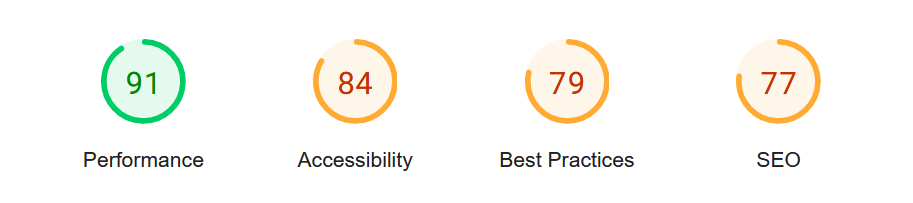
Final Result

Hooray, Performance is in the green! I only optimised five of the largest stock images to achieve these results. It takes only a few minutes, and it brings enormous benefit.
Limitations
There are a few limitations worth mentioning when exporting a WordPress site to static.
PHP Version on Your Server
Simply Static requires a specific version of PHP, as stated in the plugin description. There is a minimum and maximum version required for it to work properly. If it’s not working, check your PHP version
Harder to optimise Accessibility, Best Practices, and SEO
Exporting a Wordpress site to static will immediately bring performance improvements, but for other metrics, you are generally limited to Wordpress plugins. Some can be very helpful, but in the end, it may be difficult to get close to 100 on any metric.
You can try optimising these as much as possible before exporting your WordPress site, but often these metrics are only as good as the theme you're using (and there are a lot of bad ones out there).
Very difficult to make changes after exporting
The easiest way is to host your website on a cheap WordPress server somewhere, make the changes, then export to static. But, you’ll lose any post-export changes like image optimisation as it will be overwritten.
Very tedious and error-prone when making changes and rebuilding your website
If you are going to change the content frequently, we wouldn’t recommend this method.
Can break when using Netlify plugin
This will largely depend on your WordPress theme, but from our experience, you often cannot use Netlify’s inline-critical-css or image-optim plugins, as it will crash when attempting to optimise plugin code. This is unfortunate, because it could save you a lot of manual work.
WordPress static sites still vastly underperform static site generators
We won’t ask your reasons for wanting to build a site with WordPress and export it as a static site, but to be honest, this is far from an ideal solution. The ideal use case is extremely limited. Site maintenance is difficult, and the code is still clunky. WordPress is notorious for adding excessive code - this is not a problem if you’ve hand-coded your website, since you have complete control over the code.
Conclusions and Recommendations
Although we rarely recommend exporting a Wordpress website to static, it is indeed possible. There are a few reasons why you may want to do this, such as adding a Wordpress site to your portfolio and not needing to pay server hosting fees for it.
Make sure you know why you want to do this - there might be an easier way to do what you want to do!
We highly recommend SSGs like Next.js and Hugo for website front-ends that don’t change often. Next.js is ahead of it’s game, and is suitable for both static and dynamic sites.
For your backend, you can also use Wordpress as a Headless CMS, and connect any front-end you wish. In this case, headless simply means that the CMS (backend) is separate from the front-end. On it’s own, all of Wordpress is tightly coupled so the Wordpress Headless CMS may be suitable for you if you like the Wordpress admin interface, but don’t want the clunkiness that comes with it.